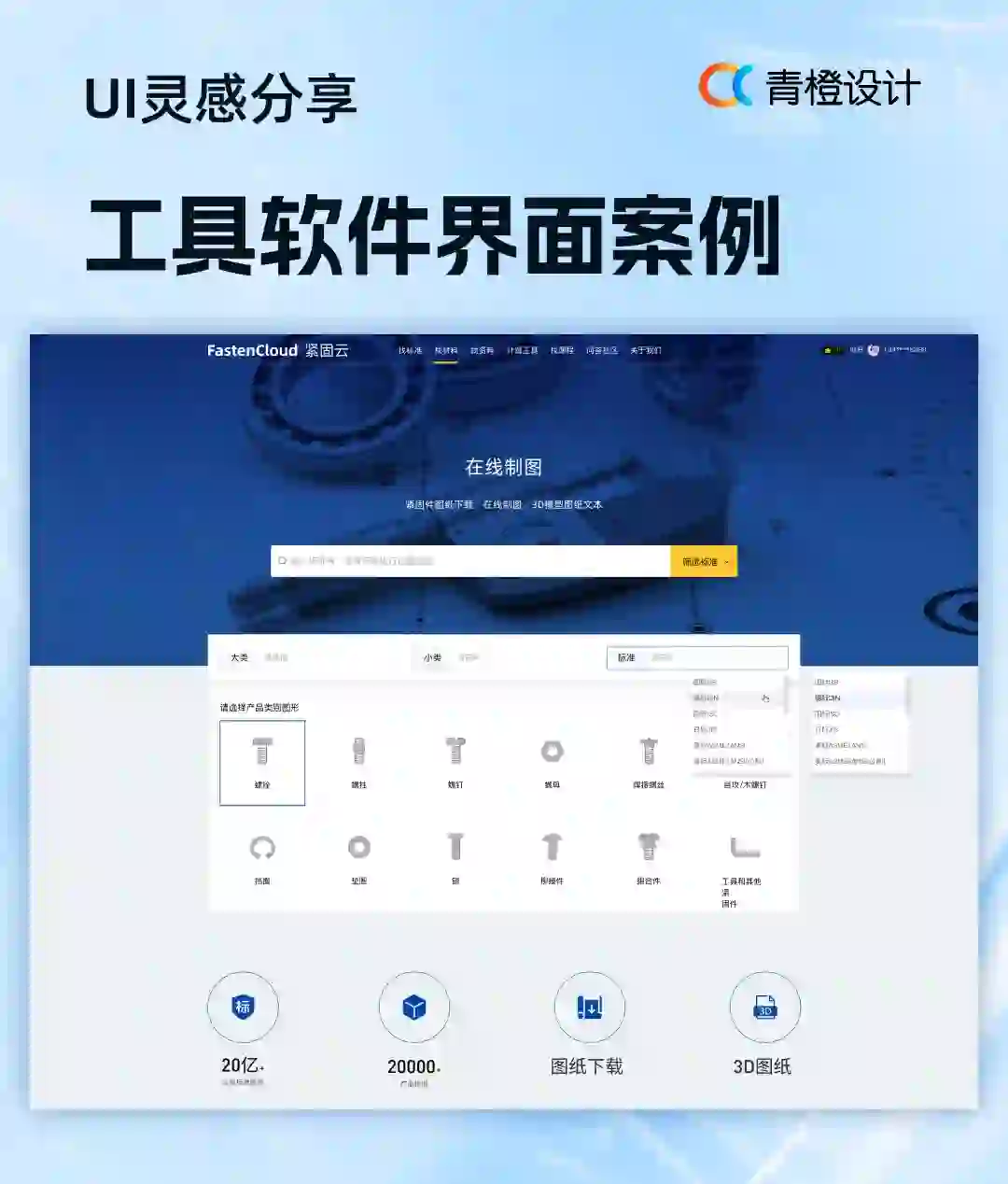
工具类软件界面案例分享!



工具类软件界面设计准则一般有以下几点:
界面风格统一
软件界面应该遵循统一的风格,以确保用户在不同模块之间的切换和操作流程的连贯性。统一的风格可以包括颜色、字体、图标、按钮等方面的设计。
易于导航
软件界面应该设计成直观易懂的导航结构,用户可以轻松找到需要的功能和信息,主要导航应该位于界面的顶部或左侧,并使用清晰的标签和图标。
一致的布局
软件界面应该设计成直观易懂的导航结构,用户可以轻松找到需要的功能和信息,主要导航应该位于界面的顶部或左侧,并使用清晰的标签和图标。
简洁明了
软件界面应该保持简洁明了,避免过多的复杂元素和冗余信息。只显示必要的功能和信息,以减少用户的认知负担和操作复杂度。
响应式设计
软件界面应该具备响应式设计,以适应不同尺寸和分辨率的设备。界面元素应该能够自适应并良好地呈现在不同屏幕上,确保用户在不同设备上的使用体验一致。
易于操作
软件界面的操作流程应该简单易懂,用户可以轻松完成所需的操作。例如,按钮和交互元素应该具备明确的状态和反馈,以指导用户的操作。
易于辨识
软件界面的各个功能和元素应该易于辨识,用户可以快速理解其含义和作用。使用清晰的图标、标签和文字描述,以确保用户可以准确地识别和操作界面上的元素。
结论
通过遵循上述软件界面规范设计的准则,可以提高软件界面的一致性和易用性。合理的界面设计可以帮助用户快速上手,并提升用户的满意度和使用体验。
快快收藏起来吧,希望对伙伴们的学习与工作有所帮助~
#APP设计 #UI界面设计 #网站设计 #网页设计 #b端设计
 夜雨聆风
夜雨聆风