职场干货 | 软件测试面试题分享




因为之前的笔记提到了曾做过多年的软件测试。
也有像很多我这样的大龄宝妈,年轻姐妹们问我关于软件测试的一些情况。
思来想去,决定还是把自己积累的一些经验知识跟大家分享一下。
打算做成一个系列,软件测试的面试题分享。
在和大家分享生活的同时也会持续分享一些有用的职场干货,希望大家能互相鼓励,都能找到合适的工作。
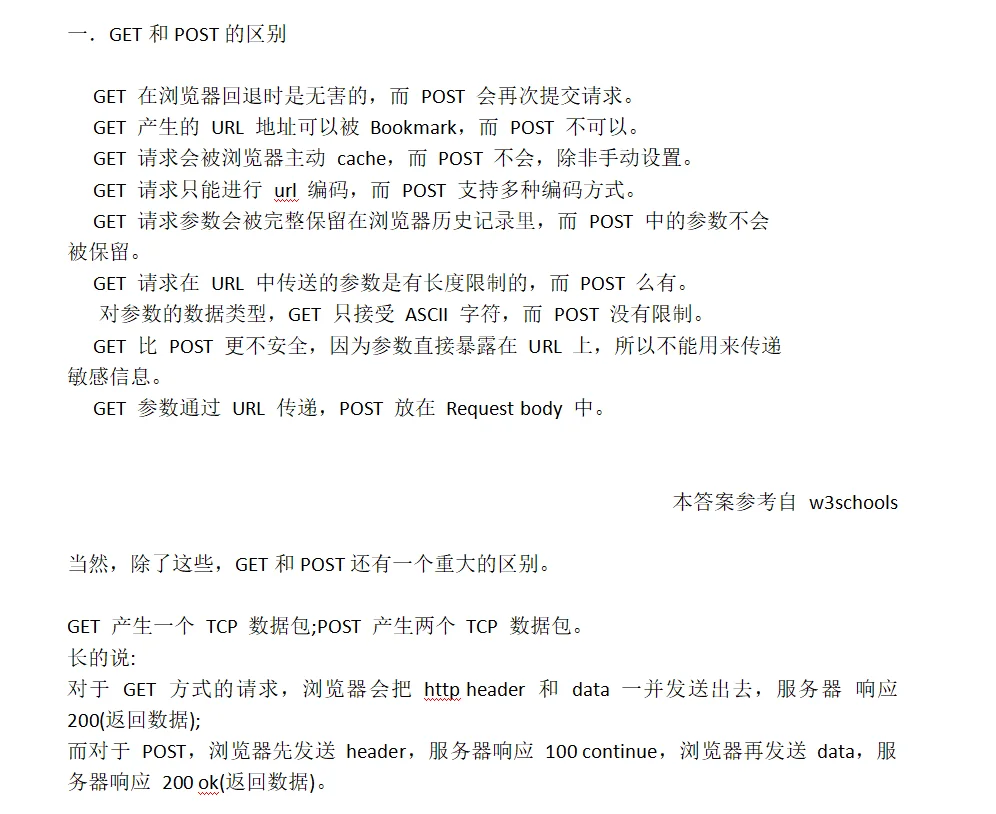
一.GET和POST的区别
· GET 在浏览器回退时是无害的,而 POST 会再次提交请求。
· GET 产生的 URL 地址可以被 Bookmark,而 POST 不可以。
· GET 请求会被浏览器主动 cache,而 POST 不会,除非手动设置。
· GET 请求只能进行 url 编码,而 POST 支持多种编码方式。
· GET 请求参数会被完整保留在浏览器历史记录里,而 POST 中的参数不会被保留。
· GET 请求在 URL 中传送的参数是有长度限制的,而 POST 么有。
· 对参数的数据类型,GET 只接受 ASCII 字符,而 POST 没有限制。
· GET 比 POST 更不安全,因为参数直接暴露在 URL 上,所以不能用来传递
敏感信息。
· GET 参数通过 URL 传递,POST 放在 Request body 中。
本答案参考自 w3schools
当然,除了这些,GET和POST还有一个重大的区别。
GET 产生一个 TCP 数据包;POST 产生两个 TCP 数据包。
长的说:
对于 GET 方式的请求,浏览器会把 http header 和 data 一并发送出去,服务器 响应 200(返回数据);
而对于 POST,浏览器先发送 header,服务器响应 100 continue,浏览器再发送 data,服务器响应 200 ok(返回数据)。
#职场 #职场干货 #职场干货分享 #软件测试 #软件测试面试题 #大龄宝妈找工作 #宝妈工作
 夜雨聆风
夜雨聆风