【Axure基础教程】软件布局说明

【Axure基础教程】软件布局说明与区域概览
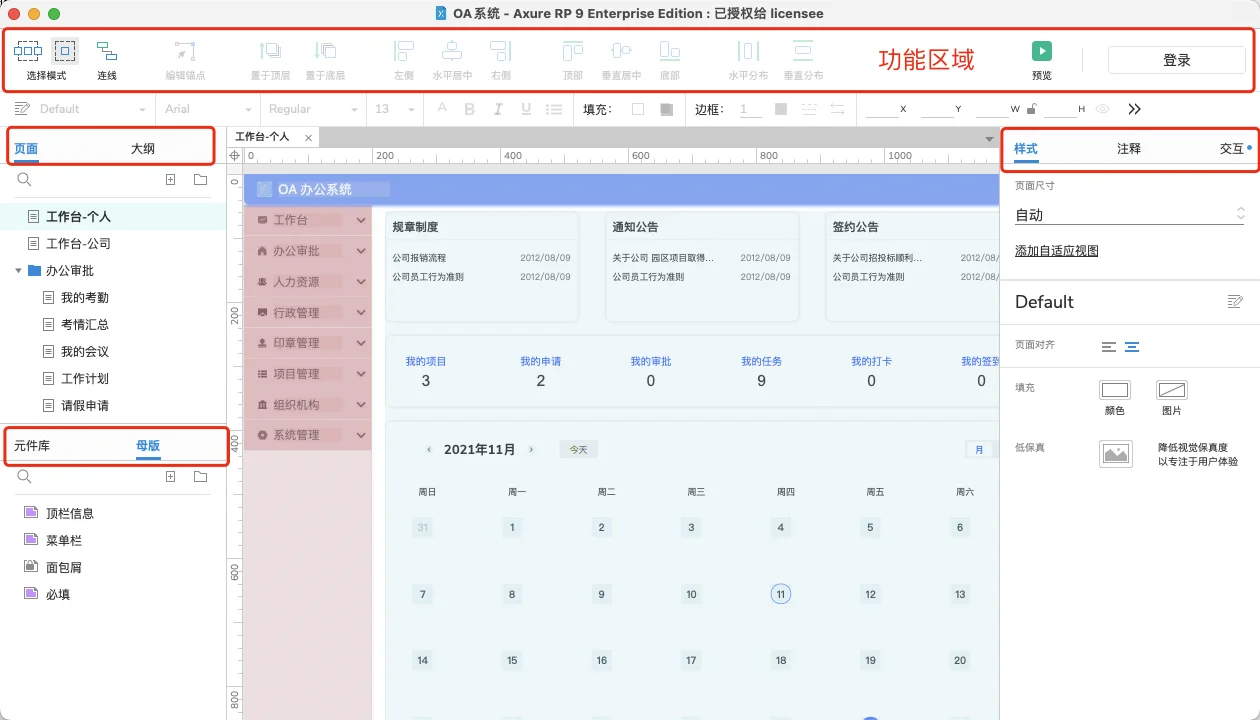
#axure教程 区域说明
功能区域
整体功能区主要包括软件的菜单栏,快捷操作按钮(对齐,复制,粘贴等等),页面元素的属性调整(元素的对齐方式、大小、颜色等等)。
【注:此区域基本上常规的软件都涉及,并且在Axure 8 版本与Axure 9 版本区别不是很大,此处就不做过多详细说明,具体看本章节中的子章节进行说明】。
页面区域
页面功能区域,主要是构成了Axure 制作完成的页面组成结构。这里创建了多少页面,Axure原型中就会存在多少页面。
在Axure的页面导航栏中,可以建立页面父子关系,便于页面的管理与识别。
Axure 也提供了页面分组的功能,方便使用者进行相同类型(相同模块)的页面归类。
概要区域
整个页面原型由元件(元素:个人喜欢称页面中的元件为元素)拼装而成。在本区域可以看到页面中的所有元素。可以通过调整他们的元素层级来展示对应的上下关系。
Axure按照先后顺序进行渲染的,所有有的时候有些元素没有展示,就是因为被其他元素给遮盖了。所以在这个部分需要进行调整前后关系。
【注:其实这里类似设计软件中的图层关系,越前越先展示】
元件区域
元件库区域主要包括基础的元件库(官方自带元件库)和扩展的元件库(用户自行安装的元件库)。
元件库的主要目的是能够快速的构建原型。在基础的元件库中,官方提供了常规的一些图片,文本,矩形,线段等等常规元件。也提供了进阶的中继器,内联框架等功能性的元件。
扩展元件库,通常是通过基础的元件库进行制作。通过基础元件库的组合,制作自己专属的元件库。整体来说,适合自己的方法才是提高效率的关键。
母版区域
母版区域,主要用于整个项目中的页面模块的复用。使得在制作项目的时候,能够对相同的元素做到统一修改变更的作用。同时母版支持页面级信息的自定义替换。
例如:我们可以创建一些整个项目中的公用母版。如:搜索栏,翻页等等,这些都可以通过母版的改动达到全局的改动。
画布区域
画布区域就是整个Axure的页面绘制区域,我们可以通过元件库的元件拼装绘制自己想要的效果图。同时通过一些元件的属性设置,达到我们想要的效果页面。
交互区域
交互:配置原型的跳转点击等事件
在Axure中可以通过设置鼠标点击、双击等相关事件达到原型的交互效果。
样式区域
样式:主页面的样式修改与配置,元件(元素)样式修改与配置。
说明区域
说明:页面整体信息或元件(元素)信息备注说明
 夜雨聆风
夜雨聆风