一般的站点创建完成后,为了方便用户评论管理通常都会接入并使用第三方的评论系统,但是2017又是多事之秋的一年,网盘一个接着一个的倒,第三方评论平台也是紧跟着炸开了锅,多说、网易云跟帖、评论啦、灯鹭等全都成为了过去式,目前国内剩下的也就只有搜狐畅言了,国外的disqus被墙在了外头也派不上用场。这些平台的倒下最苦逼的就是一些个人站长了,原先的评论都是储存在第三方平台的,评论数据找回就很麻烦了,其实评论都默认可以导出的,均是通过接口对每一条评论都自己返回本地入库,但写接口就比较麻烦了,本来大家使用第三方评论就是图个方便,这下好了,数据导出就够忙活的了!
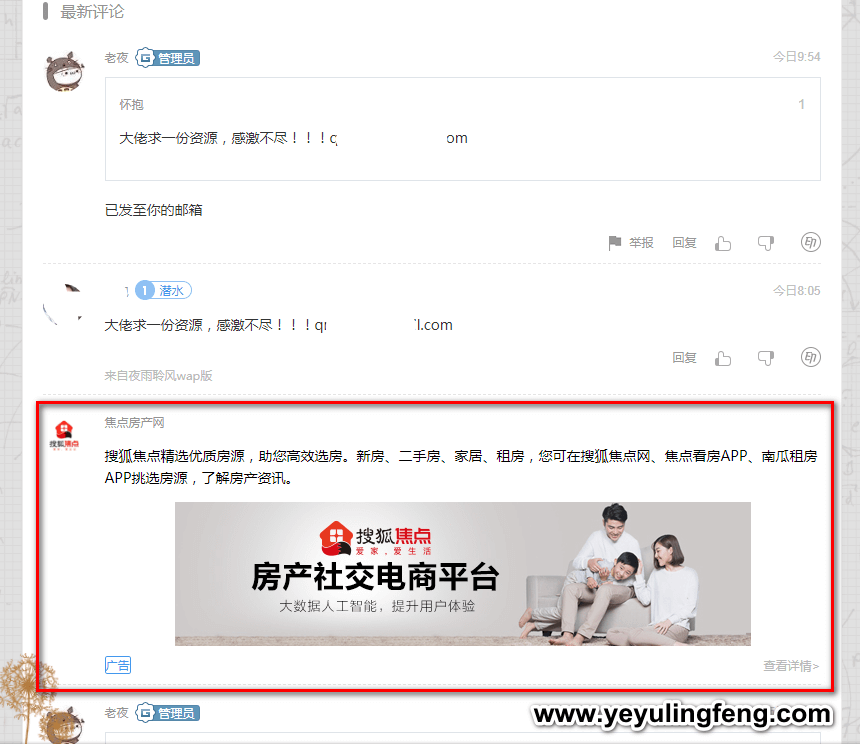
本站从备案后就一直使用的是搜狐的畅言评论系统,毕竟老夜也想省点懒,用着没消停几天畅言就冷不丁的开始收费了,一家独大收费是迟早的,但是一个月99元的去广告费用相信一些个人站长是支付不起的,虽然有广告不影响功能的使用,但是“占地面积”是不是有点大了!

没错!就是上图三室一厅辣么大。老夜作为强迫症是受不了的,目前第三方评论纷纷倒闭,只剩畅言一家独大,但是谁又能保证畅言还能“长生不老”呢! 使用第三方评论系统有利有弊,对于老夜来说,对第三方评论系统的担心已经大过它带来的优势了。所以很干脆的回归原始,开始用默认的评论系统的,数据都储存在自己的服务器内还是有安全感的。
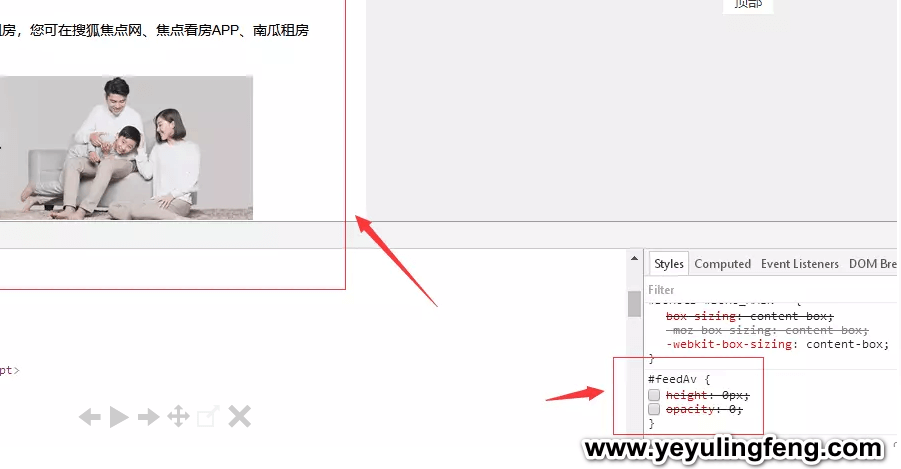
又是半天的废话,目前老夜得知还是有很大一部分的站长还在使用畅言的,或许一直在等他醒悟然后乖乖的把广告撤了!然而这是不可能的,这里带着大家随意的分析一番,首先我们打开带有畅言评论的一篇文章,然后F12或者ctrl+shift+i来查看当前页面的属性,很不巧,这里一不小心就找到了广告的css样式了,就是这个#feedAv属性,所以接下来只需对#feedAv下手就行了。

代码如下:
#feedAv{ margin-top: -250px!important;transform: scale(0);}
.module-cmt-box{padding:10px 16px!important;}
.header-login{left: 746px!important;border: 0!important;border-radius: 0!important;}
.post-wrap-border-t-r,.post-wrap-border-t-l,.post-wrap-border-r,.post-wrap-border-l{display:none;}
.post-wrap-main{border:0!important;}
.post-wrap-w{background:#f0f0f0;border-radius:5px;box-shadow: 0 2px 6px rgba(0,0,0,.2)}
.btn-fw{background:#5fb878 url(https://static.krnet.cc/skin/images/release.svg)center no-repeat !important;width:60px !important; height:60px !important;border-radius:70px;important;margin-top:-5px!important;margin-right:40px!important;background-size:30px !important;box-shadow: 0 2px 6px rgba(0,0,0,.2);-webkit-transition:.3s;transition:.3s}
.btn-fw:hover{box-shadow: 0 6px 10px rgba(0,0,0,.2);}
.block-head-w{margin-top:-20px !important;}
.section-service-w{height: 0px;opacity: 0;}
.head-img-w{margin:0px 0 0 0 !important;}
.head-img-w img{width:50px !important;height:50px !important;}
.head-img-w{top:115px!important;left:-0px!important;}
.wrap-action-gw{border-bottom:1px solid #dee4e9 !important;padding-top:30px!important;}
.wrap-action-gw span,.wrap-action-gw i,.type-lists,.cmt-list-number,.title-name-gw-tag,.wrap-name-w{display:none!important;}
.cmt-list-type{margin:0!important;}
.build-floor-gw{background:#f0f0f0 !important}
.block-cont-gw{padding:20px 0 !important;border:0 !important;}
.section-list-w{width:95%!important;margin-left:2%!important;}
上面的代码不仅去除了广告还顺便把评论框也顺带美化了一番。
如果不想改变样式,只想去广告,用下一句代码
#feedAv{ margin-top: -250px!important;transform: scale(0);}
以上代码来自于互联网,转载得挺凶的,就是不知道亲妈是谁,欢迎前来认领。
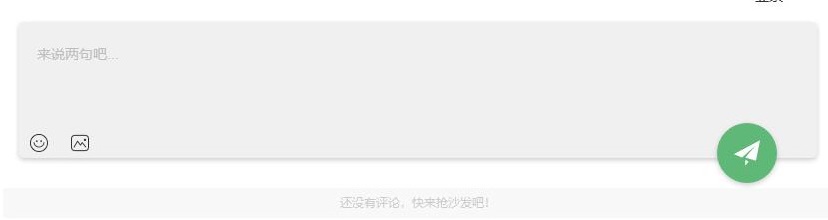
美化去广告后效果图:

会css的可根据自己能力进行二次修改,利益当道代码随时都会失效,长期安稳建议及时脱坑吧。默认评论系统还是挺好用的,老夜一直想再把评论系统优化优化,但是苦于没时间。哪天折腾好了就再写篇文章分享出来吧~~
 夜雨聆风
夜雨聆风
畅言css去广告无效,看看这个 https://liuxiaojun.win/2019/07/10/%E7%95%85%E8%A8%80%E5%8E%BB%E5%B9%BF%E5%91%8A/
感谢补充
gdrgf
5616418