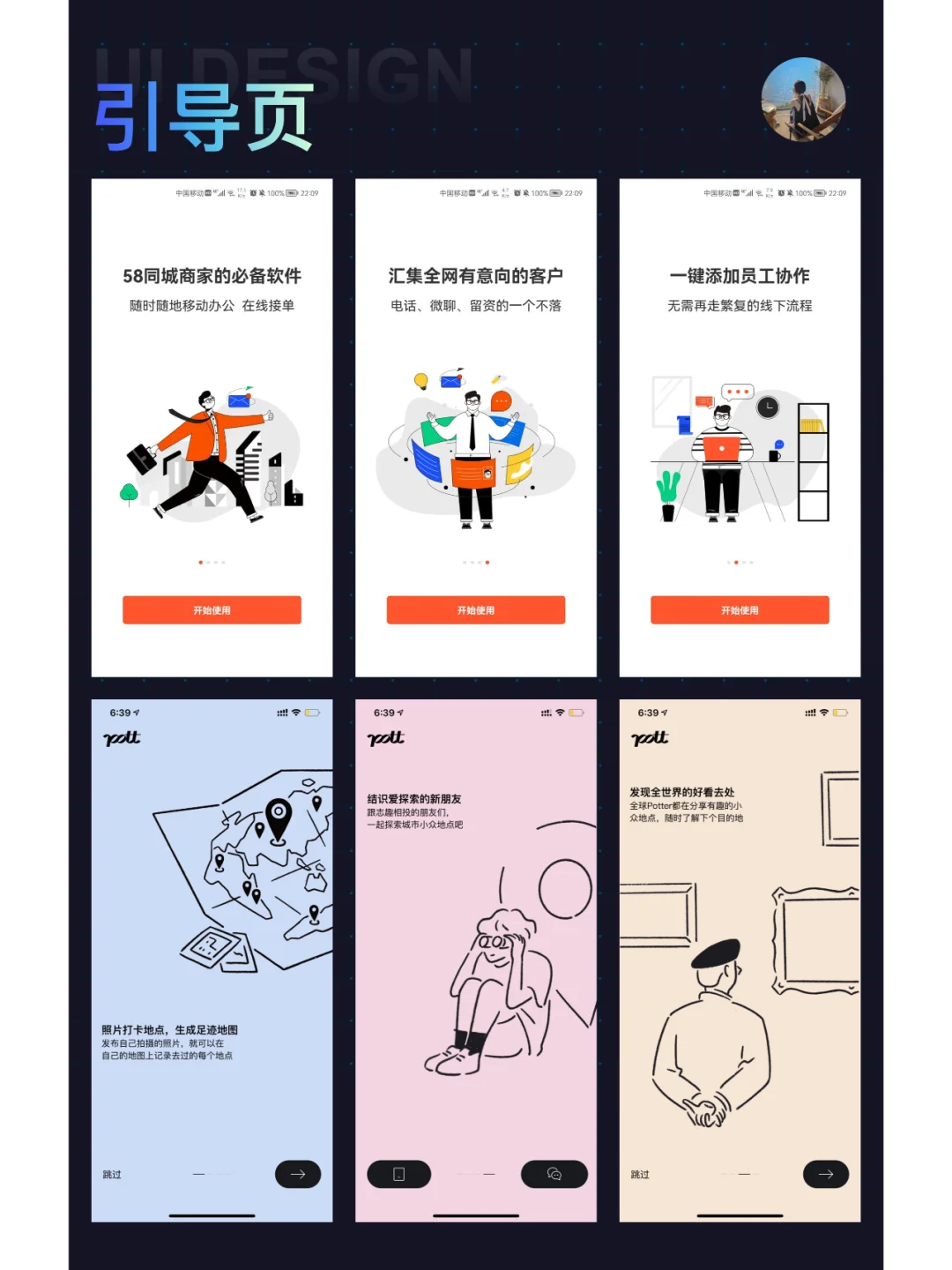
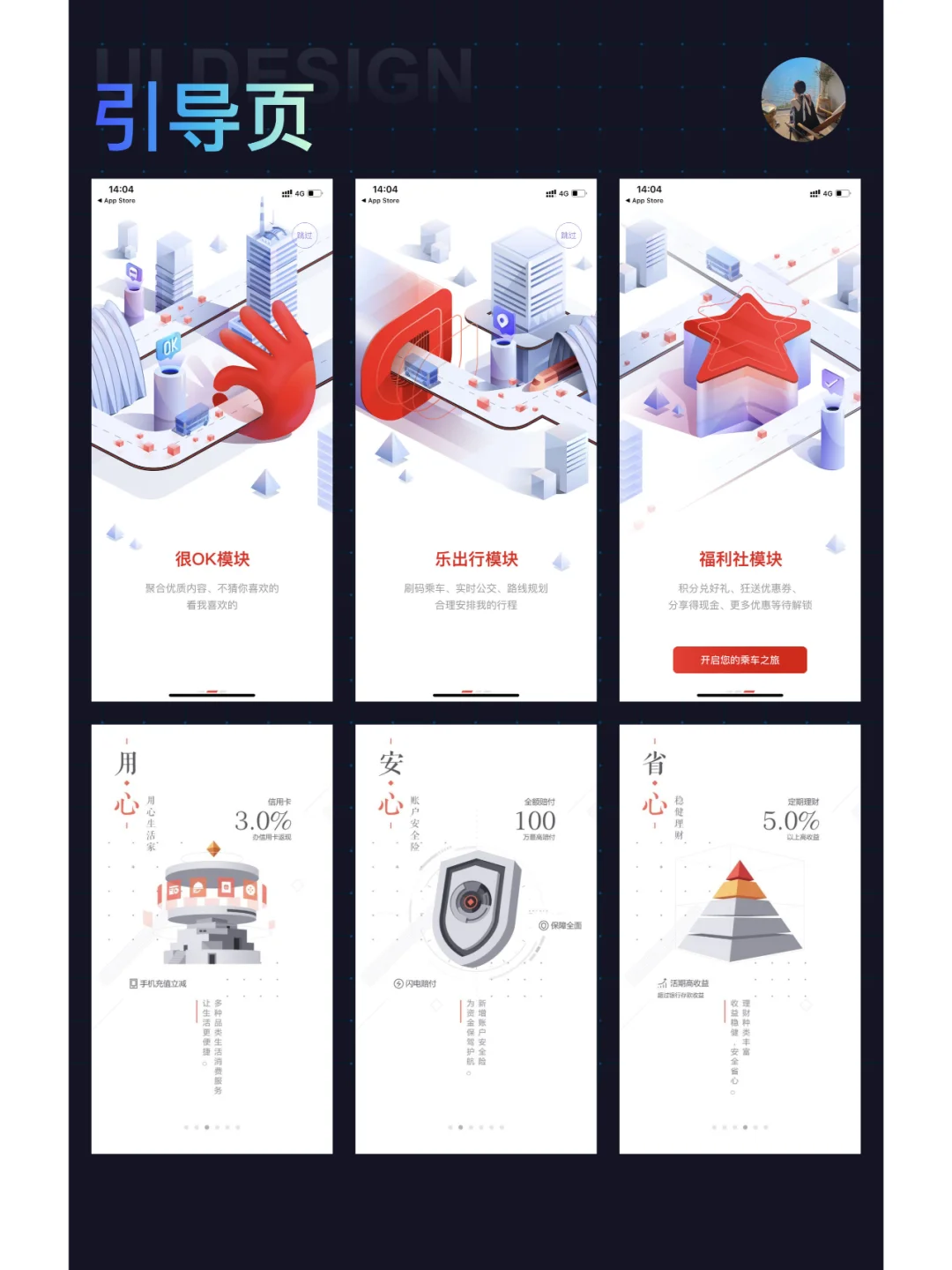
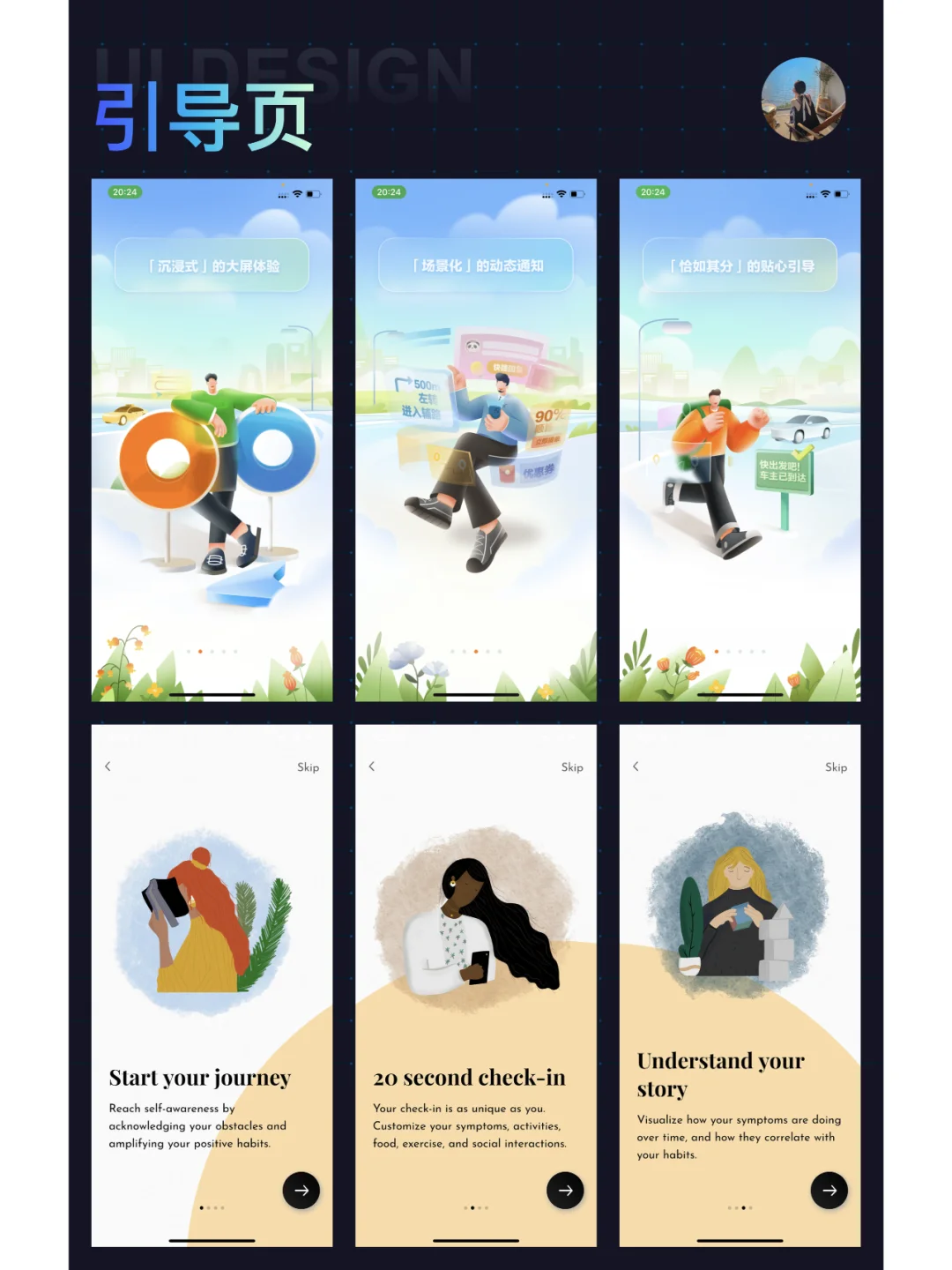
为什么你设计的APP引导页那么难看?








大家都知道App引导页是非常重要的,因为它是用户第一次接触你的应用时的第一个印象。一个好的引导页可以帮助用户更快速地了解你的应用,提高用户的留存率和满意度。设计好的引导页应该简洁明了,吸引人眼球,同时清晰地传达应用的核心功能和价值。
以下是设计好的App引导页的一些建议:
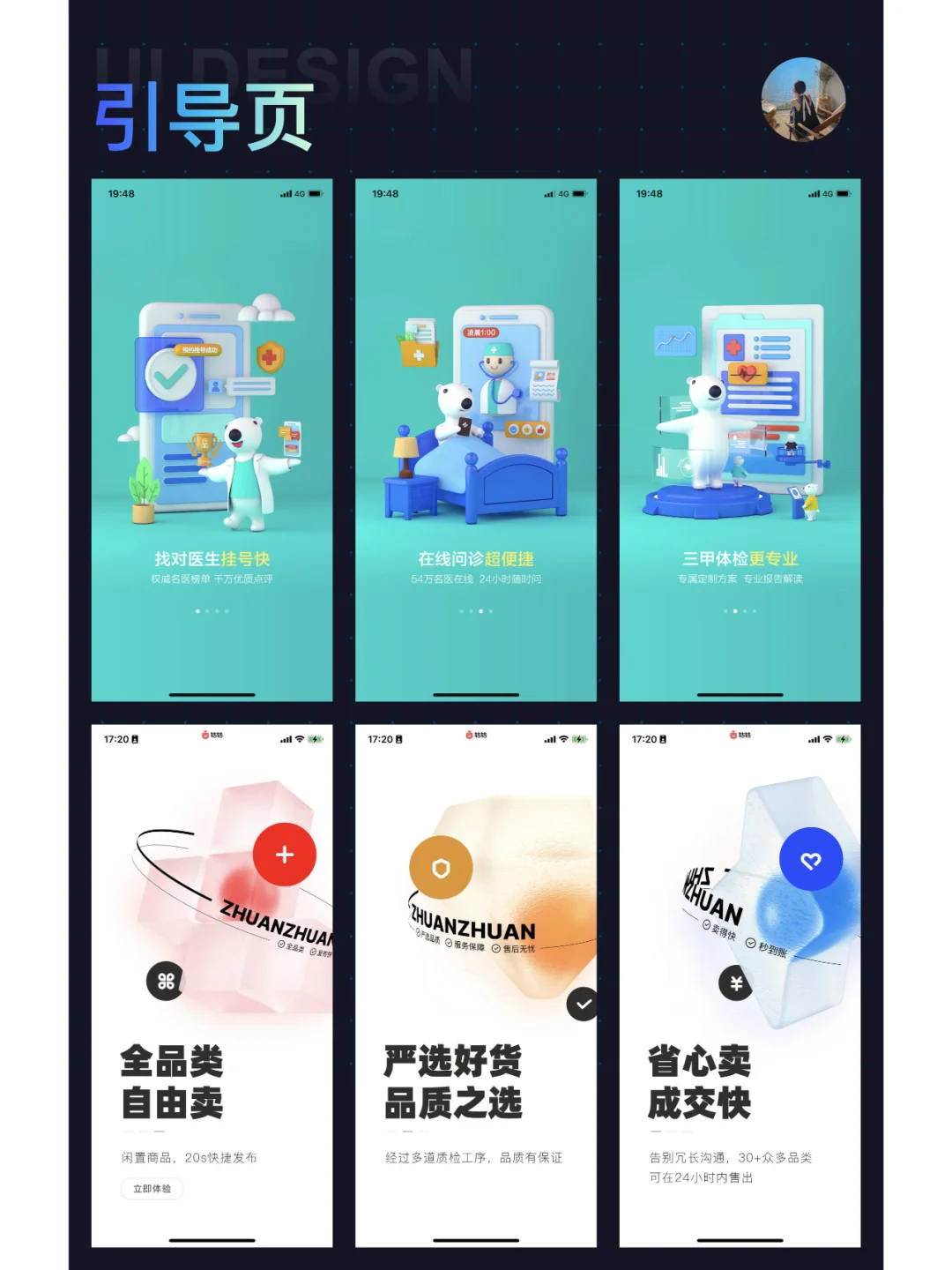
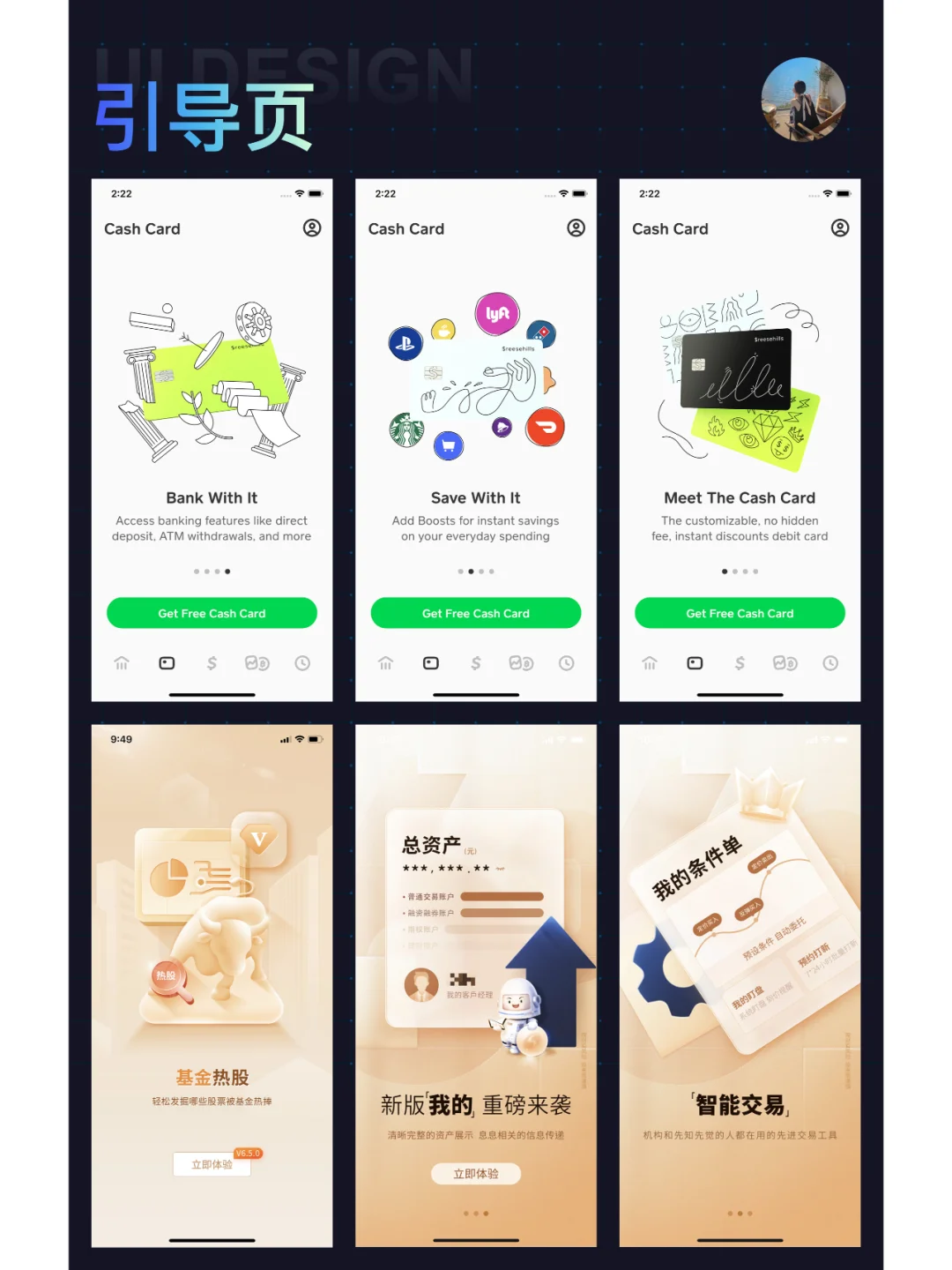
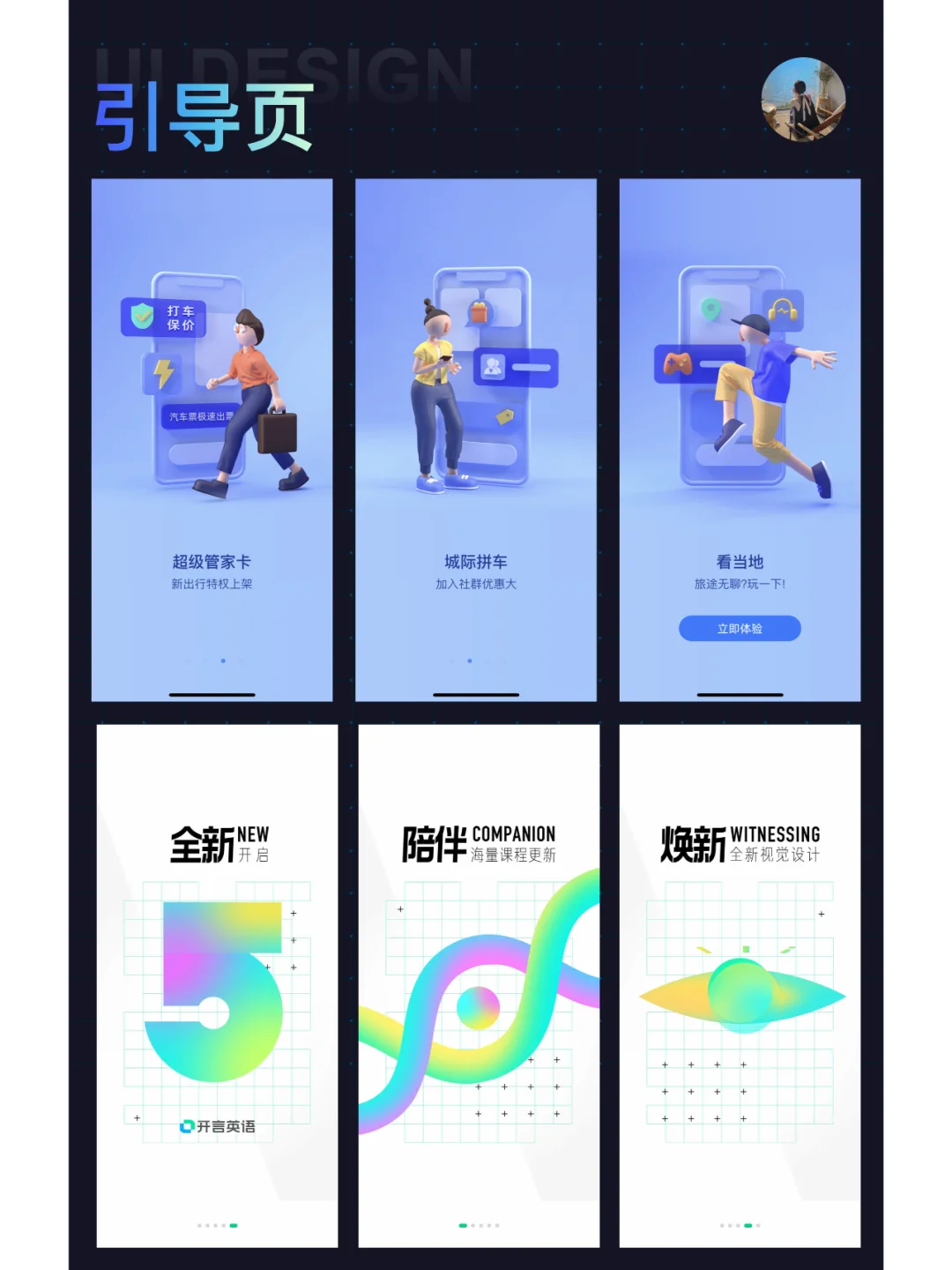
简洁明了的内容:避免过多的文字和复杂的设计,引导页的内容应该简单、直接,一目了然地展示应用的核心功能或特点。
吸引人的图片和图标:使用高质量、吸引人的图片和图标来增加引导页的吸引力,让用户一眼就能被吸引。
引导用户操作:如果你的应用有特定的操作流程或步骤,可以通过引导页来演示这些操作,帮助用户更快地上手。
清晰的导航和CTA:在引导页上提供清晰的导航和Call-to-Action(CTA),引导用户进行下一步的操作,比如“开始使用”、“注册”等按钮。
适配不同屏幕尺寸:确保引导页能够适配不同屏幕尺寸和设备,以便用户在任何设备上都能够正常查看和操作。
测试和优化:设计好引导页后,进行A/B测试或用户反馈,不断优化和改进引导页的设计,以提高用户的转化率和满意度。
通过以上建议,你可以设计出一个吸引人、功能清晰、易于操作的App引导页,帮助用户更快地了解和开始使用你的应用。
#ui接单 #ui设计 #ui #引导页设计 #移动端设计 #优秀设计案例
 夜雨聆风
夜雨聆风